Mi Primer Tema Para VS Code
Hice un tema para vscode, venía pasándome de dark+ a swamped, luego regresaba a dark+ pero nunca contento del todo. Motivado por lo que sea, y si ves los resultados de forma inmediata pues le sigues, la verdad es que fue fácil. La documentación de Microsoft no es la mejor, pero sí sirve. También me ayudó mucho lo simplificado que está el proceso para terminar instalando tu tema desde el marketplace.
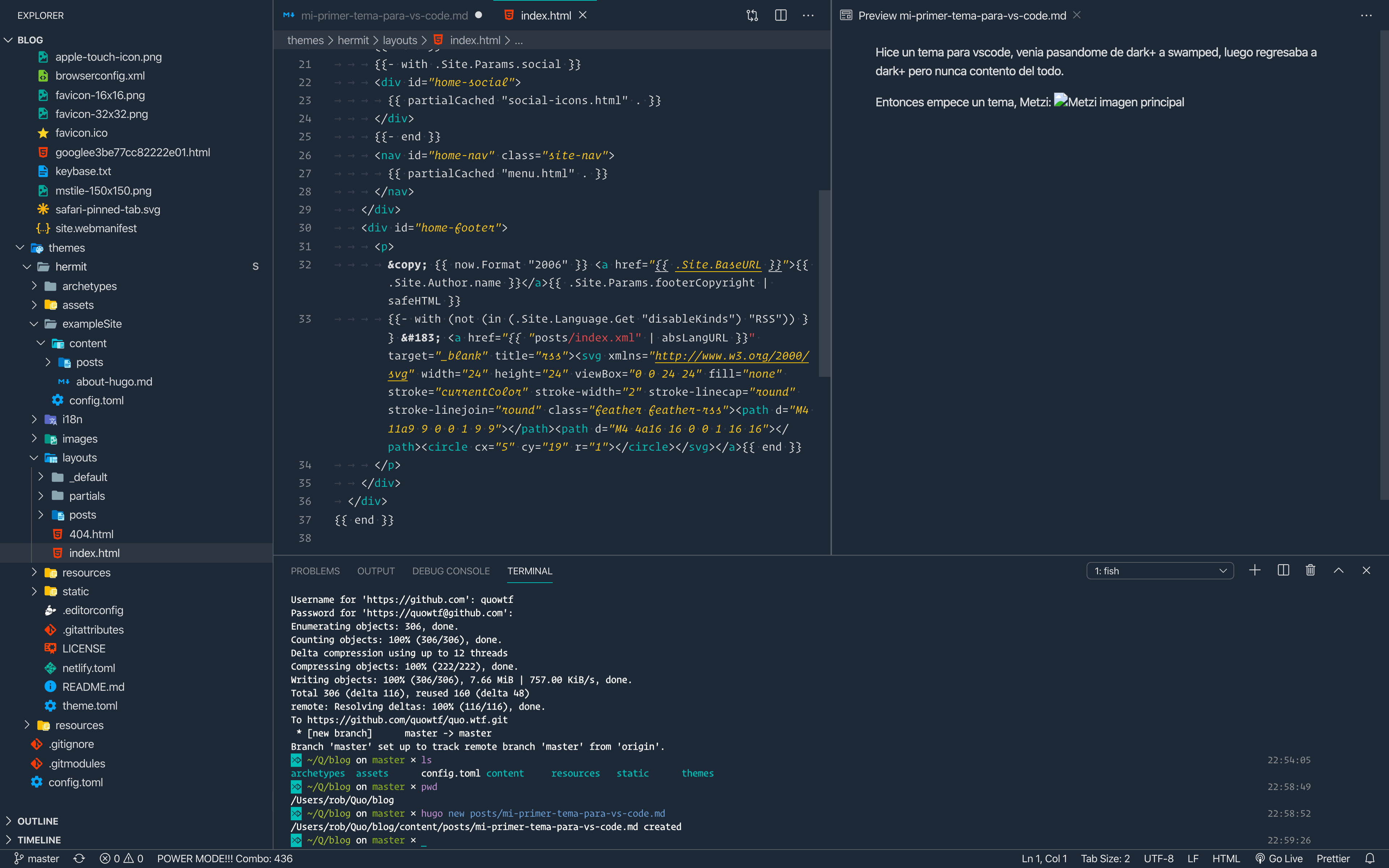
Ahora ya con Metzi instalado en vscode, que es desde donde escribo, les muestro:

Metzi imagen principal
Los lenguajes o archivos con los que he probado son .json, Java, .tsx (TypeScript) y, en este caso, la imagen de una plantilla que deja ver algo de etiquetas HTML. ¡Me gusta! ¡Muy bonito!
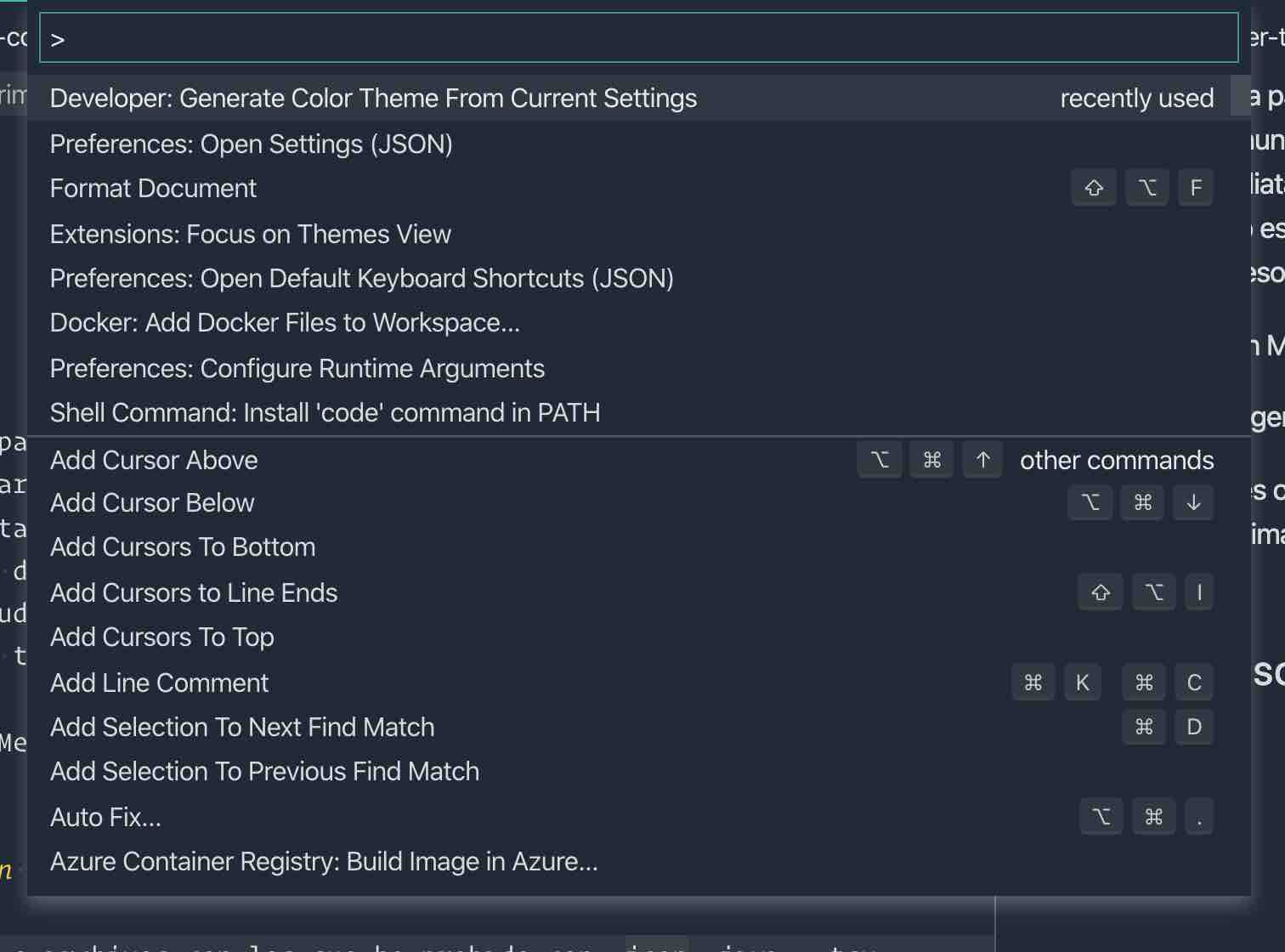
Bien, ahora queda ir mejorando. Por ejemplo, cuando empiezo a hacer debug o muestro el popup con los comandos cmd+shift+p, ambos tienen una sombra que se ve rara.

popup con sombra
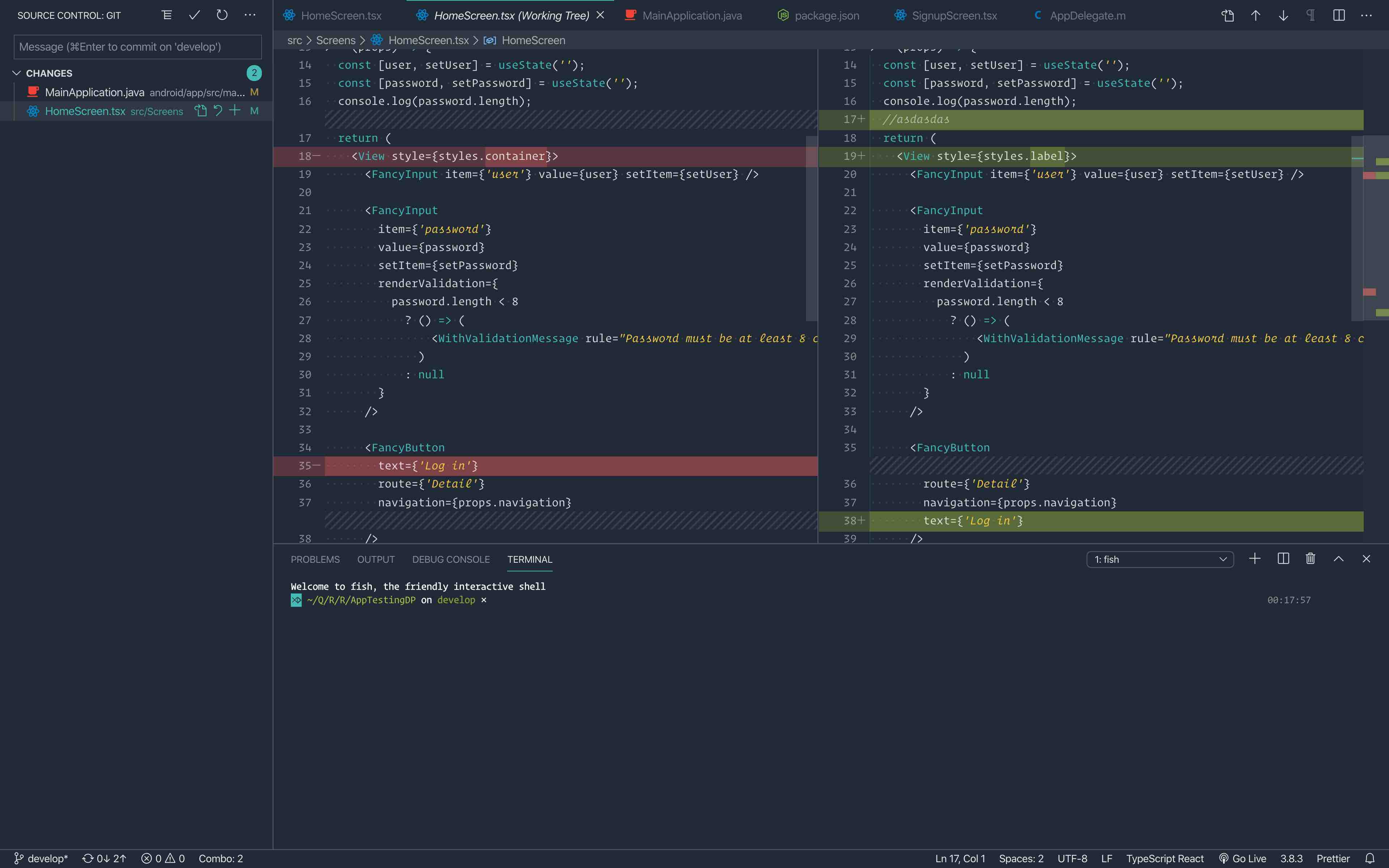
El comparador también es una vista importante para mí. De momento no tengo quejas. Al principio se me pasó y dejé unos colores mal jaja, cosa de ir revisando cada parte del editor para que todo tenga buen contraste.

metzi git diff
A seguir trabajando para mejorar Metzi y llegar a la versión 1.0.0
👨💻